| 虚拟主机域名注册-常见问题 → 成品网站 → 修改指南 | |||||||
| 成品网站首页公司简介插件图片和文字内容没有对齐处理方法
处理前效果:
处理后效果:
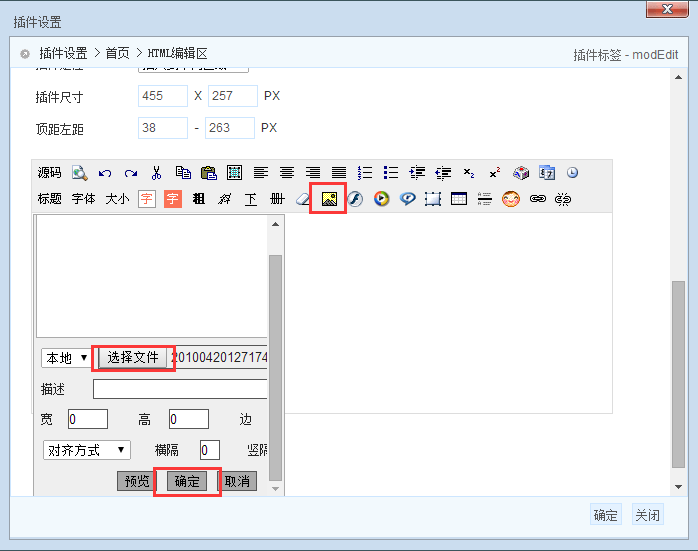
处理步骤: 1、登陆网站后台,切换到排版模式,若不知道如何排版,请参考:http://www.weiducn.com/faq/list.asp?unid=483 2、编辑公司简介插件,编辑器内上传图片。
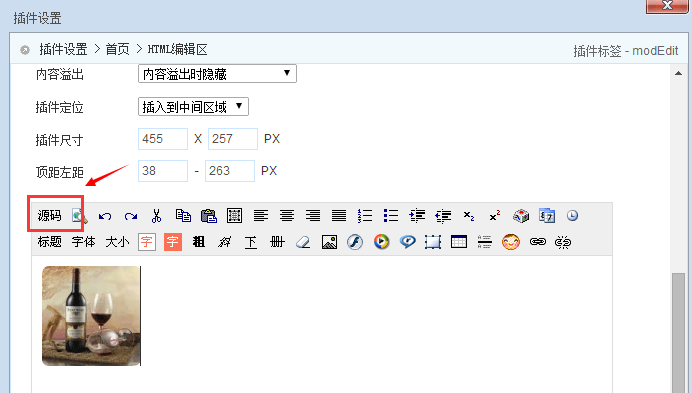
3、上传图片以后切换到源码模式。
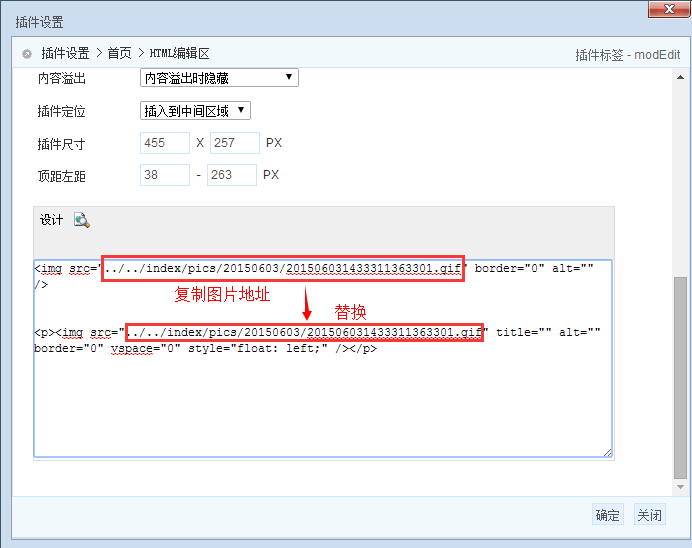
4、源码模式下,会看到之前上传图片的源代码,在源代码后面添加以下代码 <p><img src="../../index/pics/20150603/201506031433311036657.gif" title="" alt="" border="0" vspace="0" style="float: left;" /></p> 注意:红色部分图片地址用之前上传后的实际图片地址替换,如图所示。
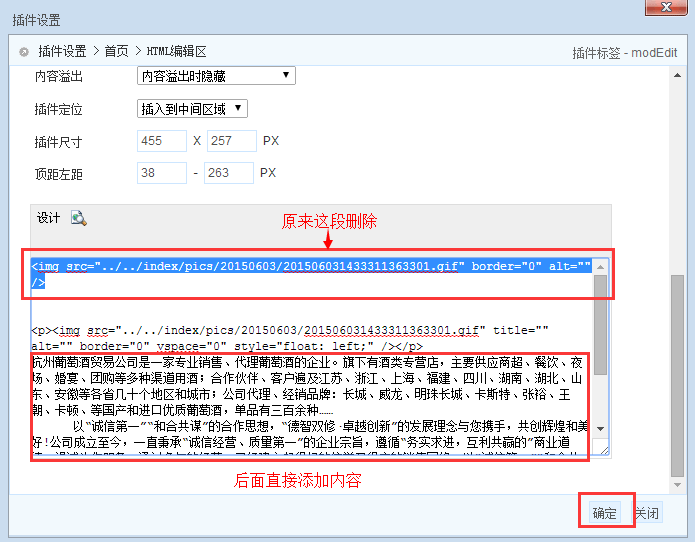
5、替换以后删除原来的图片调用代码,直接在后面添加网站内容,并确认保存。
|
|||||||
| >> 相关文章 | |||||||